 Pública
Pública
Case Study
Diseño de una plataforma de gestión y reserva de equipo y material deportivo para el ayuntamiento de Huesca
Overview
Este proyecto relata el proceso y propuesta final para un proyecto encargado por el Ayuntamiento de Huesca para conseguir un aumento de las reservas de material deportivo y procesos y métodos más eficientes de las reservas de los mismos. Para ello se plantea la creación de un sitio con una identidad de marca que permita a los usuarios alquilar durante un tiempo determinado y reservar su material online.
Se relata el proyecto desde el inicio con el briefing del Ayuntamiento pasando por todas las etapas de definición, ideación, creación, prototipado, evaluación y presentación de la propuesta final.
Usuarios
Esta solución digital está muy reducida a la localidad de Huesca dada la semipresencialidad del servicio.
Los usuarios de la propuesta por tanto se dividen en dos grupos:
Personas deportistas de Huesca que prueban deportes nuevos y alquilan material de vez en cuando para realizar cualquier tipo de actividad en la montaña.
Los trabajadores del servicio de alquiler de material tendrán esta web de apoyo para el registro, información y pago de sus servicios como herramienta complementaria a su trabajo presencial.
Problem statement:
Identificar el problema
El Ayuntamiento de Huesca ha detectado una serie de fallos y desventajas de su sistema actual de reserva de material de manera presencial. Los equipos a veces faltan y no se lleva un control exhaustivo del tiempo de alquiler. Para ello ha intentado encontrar una solución digital encargando una web de reserva y pago online.
Actualmente este proceso no lo lleva ninguna empresa en concreto y los usuarios están perdidos a la hora de pedir información o contratar algún tipo de actividad lo que hace que las reservas sean escasas o resultando malas experiencias para el usuario.
Situación ideal
El objetivo del Ayuntamiento es crear una entidad a la cual los usuarios puedan dirigirse y referirse con respecto a la reserva de material. Crear un sitio al cual los usuarios puedan consultar información o ver de manera fácil si hay material disponible. Sobre todo el problema a solucionar es agilizar el trámite de reserva y pago, algo que se puede solventar de manera fácil via online.
Descripción de las brechas actuales
El usuario que actualmente reserva equipo deportivo tiene que esperar a llegar a la sala de reserva, consultar si hay disponibilidad y pagar en el propio establecimiento.
Por otro lado los usuarios que no conocen esta solución cuando van a pedir información no tienen un sitio de referencia al que acudir y en muchos casos desisten de alquilar o llaman a sitios erróneos sin conocer realmente las condiciones y oferta.
Exposición de las consecuencias del problema
Las dinámicas explicadas en el apartando anterior hacen que para los trabajadores del establecimiento de alquiler presencial sea mucho más difícil el control del material y en algunos casos haya confusiones y agobios tanto para ellos como para los usuarios. Además repiten la información muchas veces al día ya que no existe una información de referencia fácil y accesible online. Por otro lado han de llevar la contabilidad y la caja del establecimiento de forma tradicional.
Propuesta de solución frente al problema
Ante este problema, se plantea una página web en la que poder realizar esta reserva y ofrecer información de los servios y condiciones que tienen.
Creando una entidad para esta función, parte de Ayuntamiento de Huesca los usuarios podrán reconocer esta marca y acudir directamente a ella ya sea online o por teléfono y no al propio ayuntamiento como hacían hasta ahora. Con esta información expuesta online además se evitarán muchas llamadas innecesarias y repetición del discurso por parte de los trabajadores.
Por otro lado poder hacer la reserva online, viendo la disponibilidad del equipo y pudiendo pagar mediante la pasarela de pago permitirá a los usuarios poder hacer esta gestión de manera mucha más cómoda y con más información para poder prevenir desabastecimiento pero también será algo beneficioso para los trabajadores que no tendrán que gestionar todo esto de manera presencial.
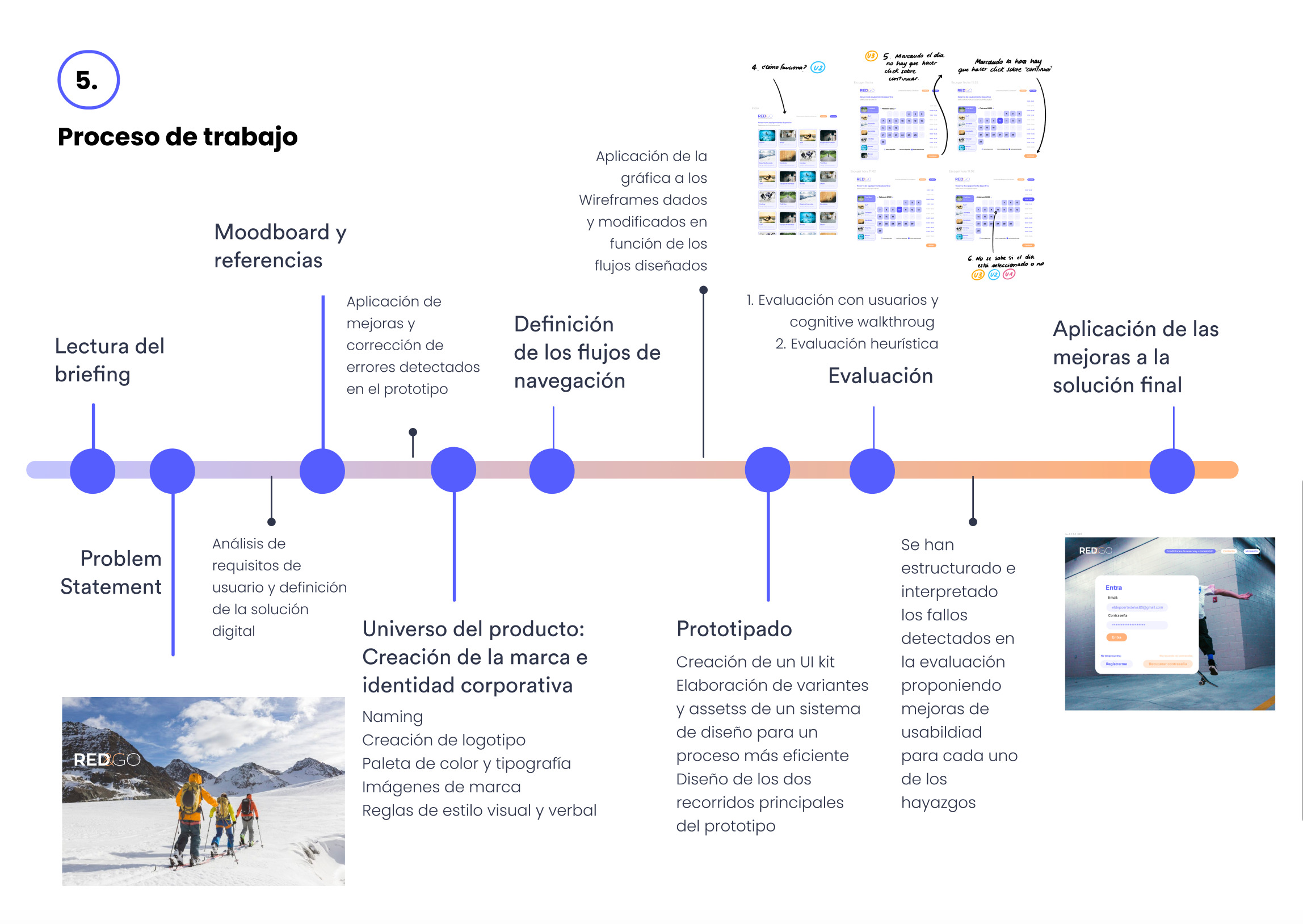
Fundamentos el proyecto
El objetivo es que la propuesta atienda a las necesidades de las personas. Sin embargo, el factor humano presenta la mayor variable y complejidad de los condicionantes que influyen en nuestro proceso de diseño ya que comprende habilidades, capacidades, necesidades, objetivos, gustos, comportamientos y contextos muy difíciles de abarcar.
Por ello se han realizado una serie de técnicas como la investigación o la evaluación en función de los 10 principios de la usabilidiad con base en los formulados con Nielsen. Por otro lado también se han tenido en cuenta tanto las necesidades del cliente gracias al briefing como a las necesidades de los usuarios detectadas en la investigación y en los test realizados.
Según las teorías del diseño centrado en las personas, este foco garantiza que un producto tenga en cuenta todas las necesidades del usuario durante todas las fases del proceso de diseño.
De esta manera, se relatan una serie de recursos, métodos, técnicas y tareas que tendrán en todo momento el foco en el diseño centrado en el usuario y se adaptarán por completo a la búsqueda de soluciones efectivas para satisfacer las necesidades tanto del usuario principal como de los trabajadores y expectativas del cliente.

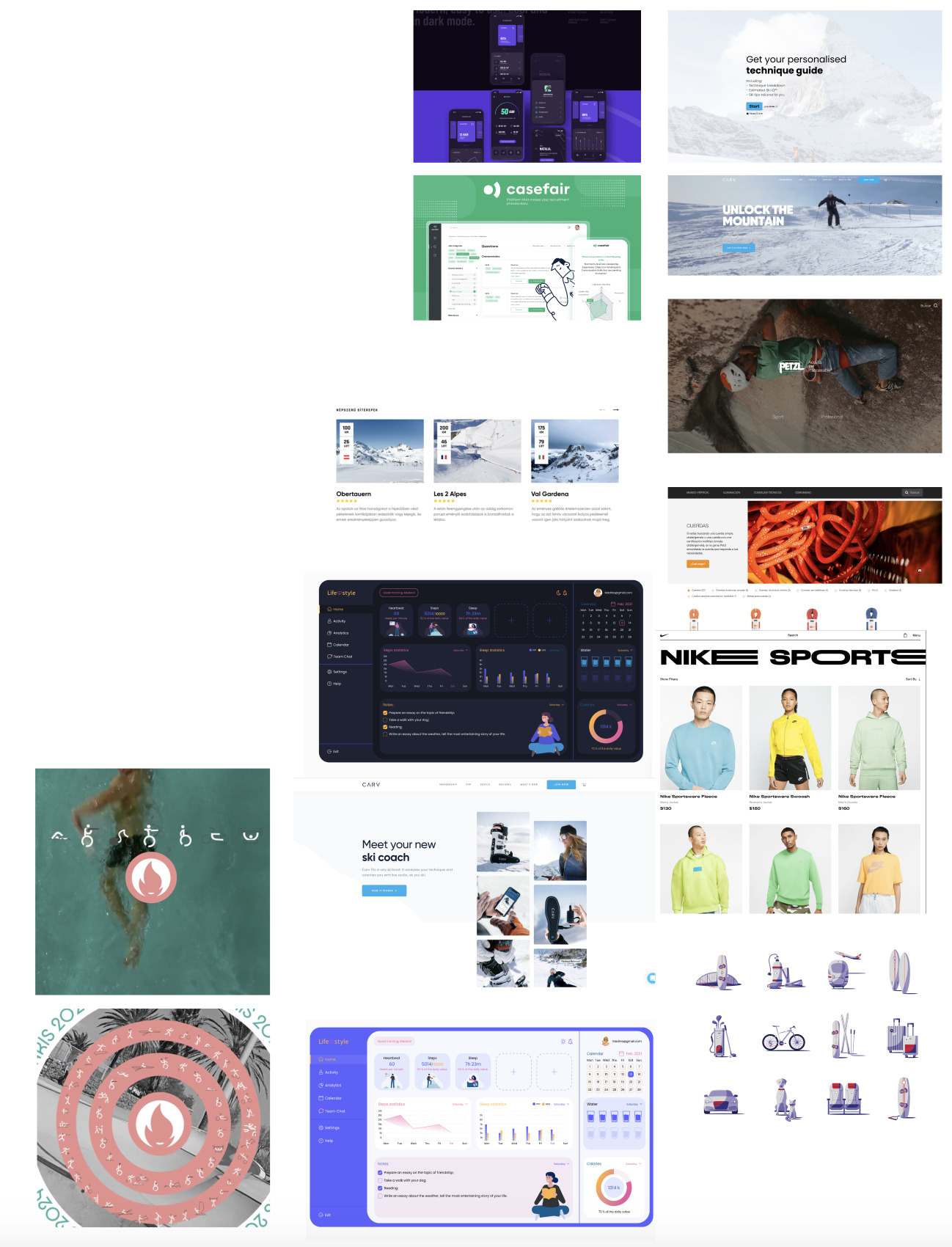
Moodboard y referencias
Para las referencias y previamente a la creación de una gráfica propia del proyecto se investigaron otras soluciones similares y gráficas de otros proyectos que podían servir de inspiración. Entre ellas gráficas que mezcla en una estética minimalista con los deportes de montaña.

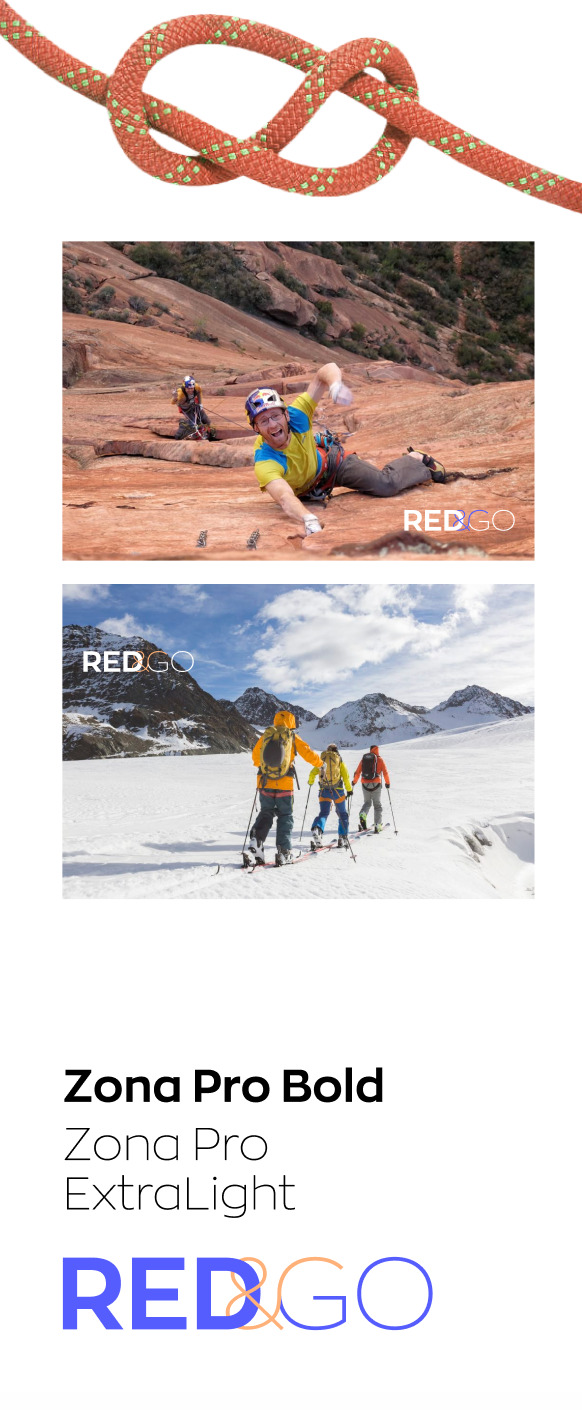
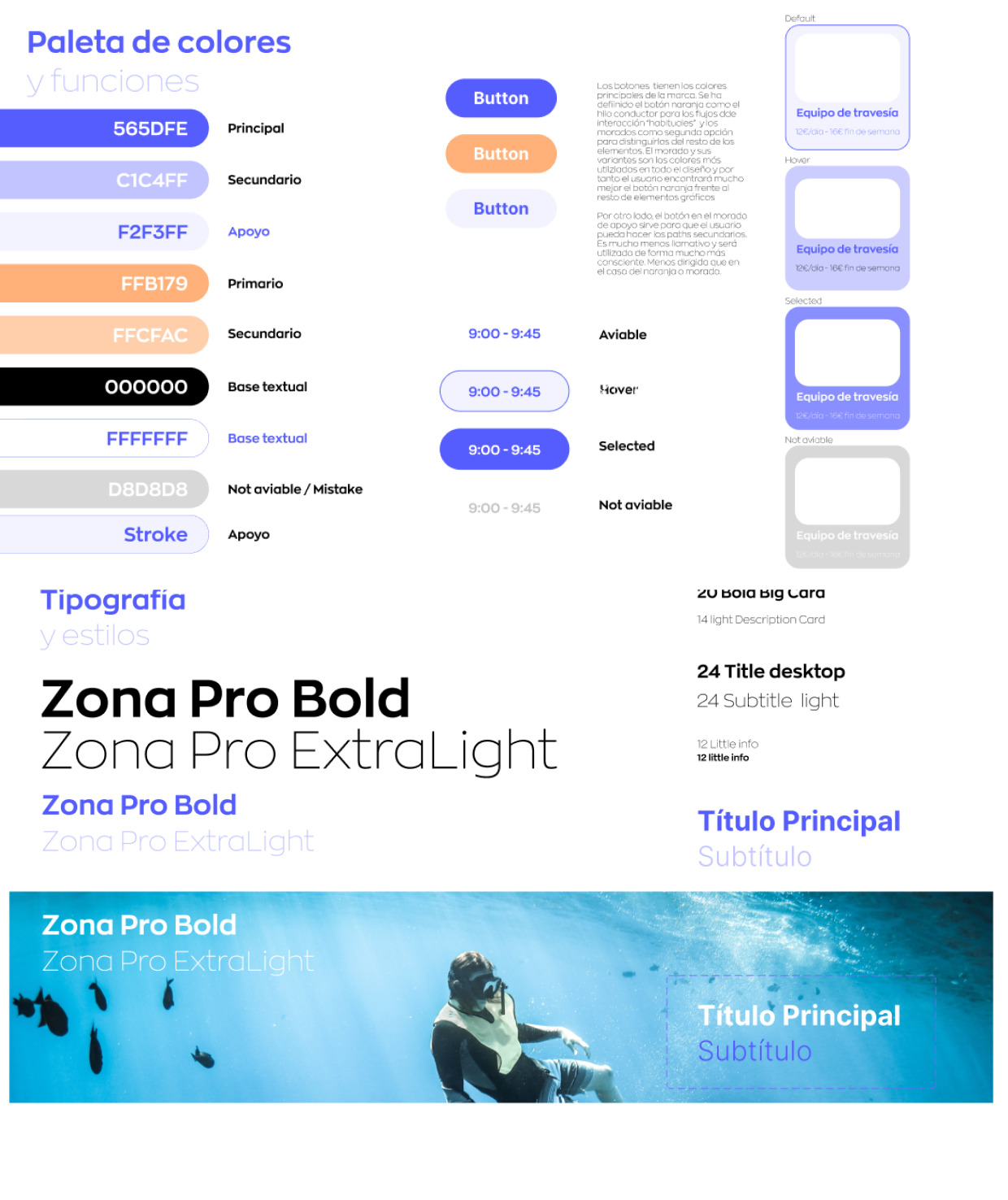
Universo del producto
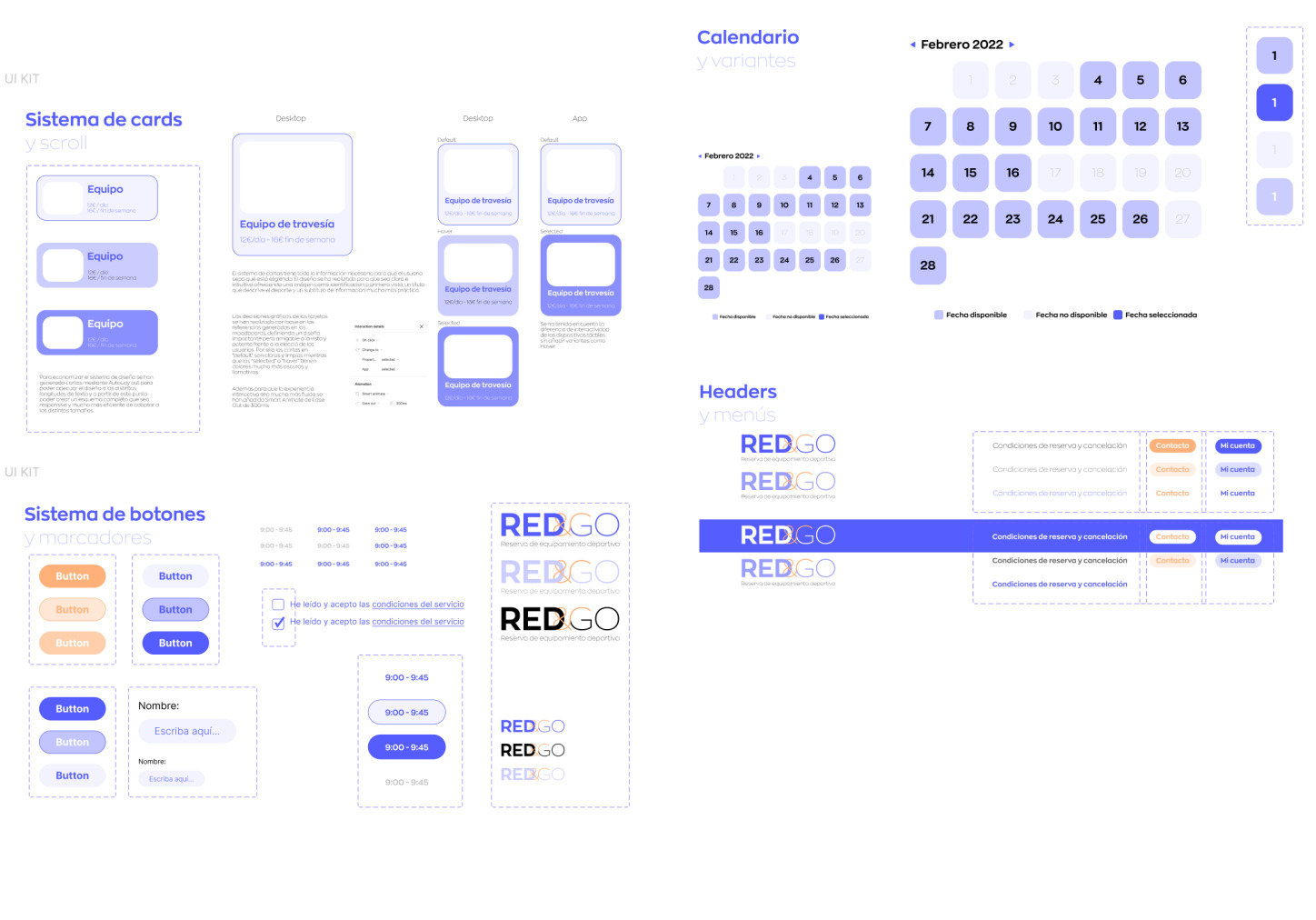
De acuerdo a la base el encargo, se plantea una línea gráfica de acuerdo a los adjetivos asociados a la marca.
Salud /Movimiento / Organización / Calidad / Seguridad / Experiencia / Aventura / Desarrollo / Digitalización / Moderno
Se han determinado dos colores principales que serán la imagen de la marca. Además, siguiendo los ejemplos que mejor funciona se han establecido imágenes atrevida de deportes en la montaña para que representen la marca de forma dinámica y muy atractiva.
Se ha escogido una única tipografía: Zona Pro por su aspecto dinámico y moderno. En rasgos tiene características de fuentes de palo seco, geométricas como pueden ser la Poppins o Roboto; fuentes recomendadas en el ámbito digital. Se jugará con los pesos de la fuente para conseguir jerarquizar y estructurar las composiciones.



Prototipado
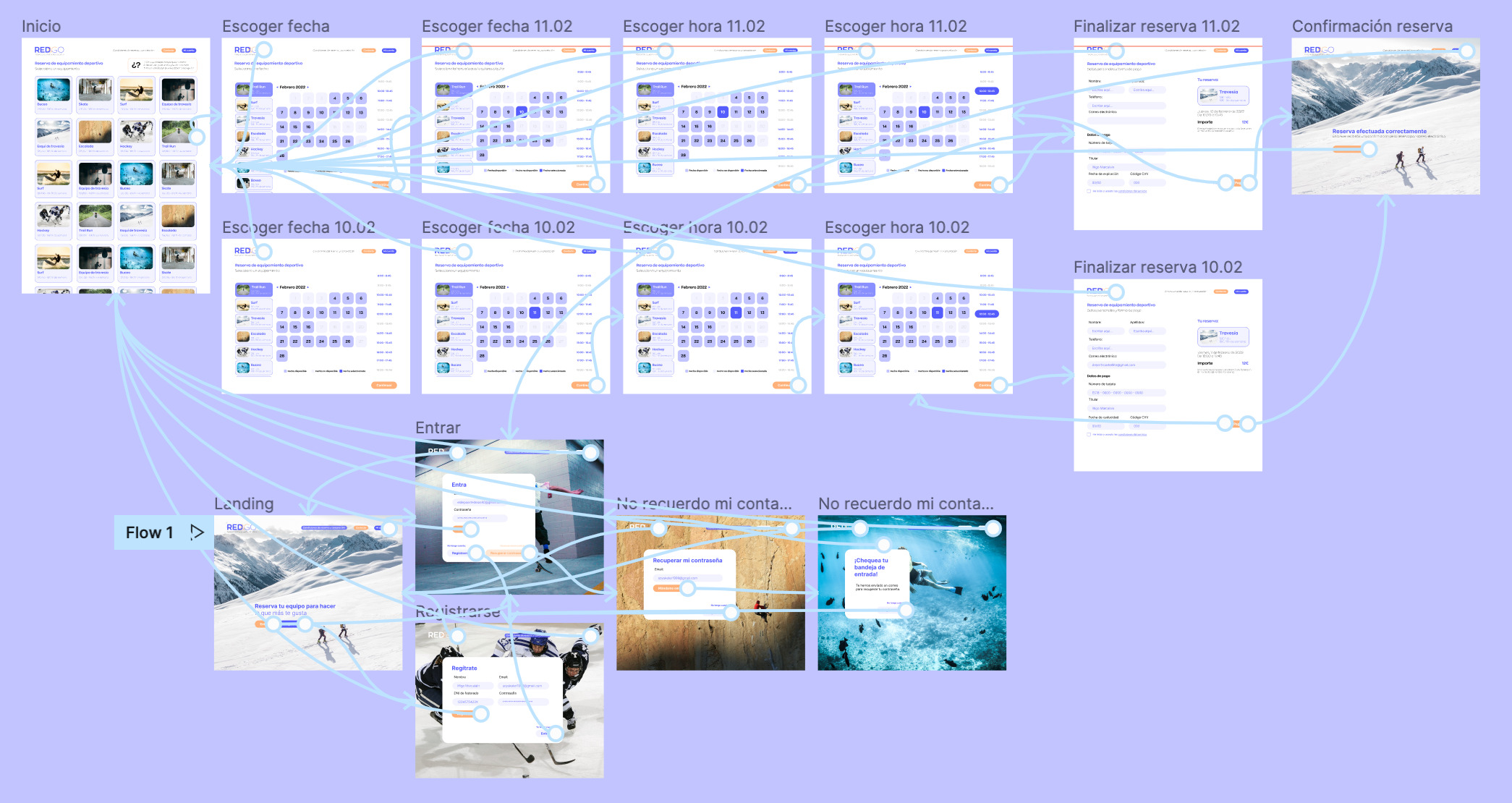
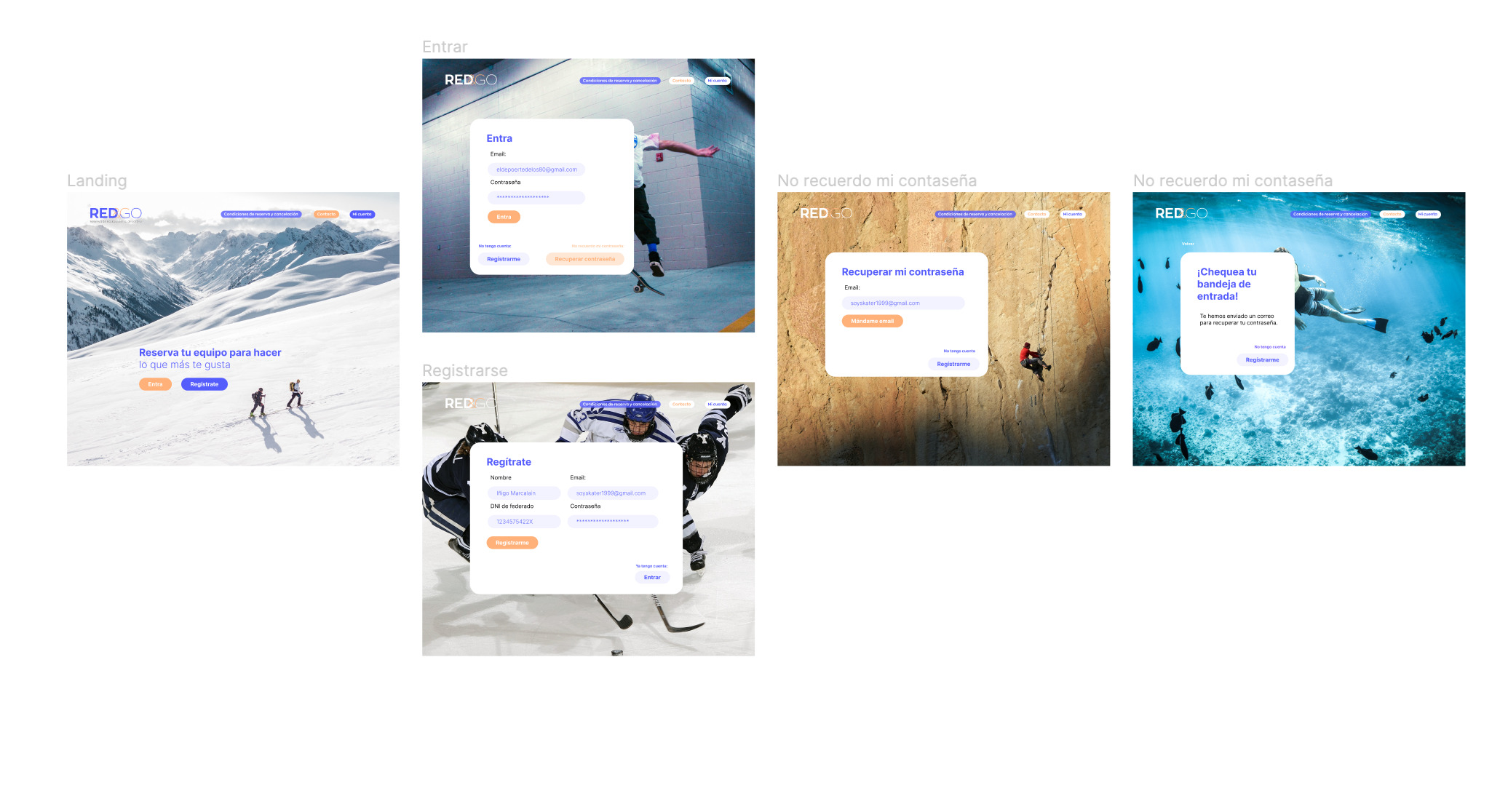
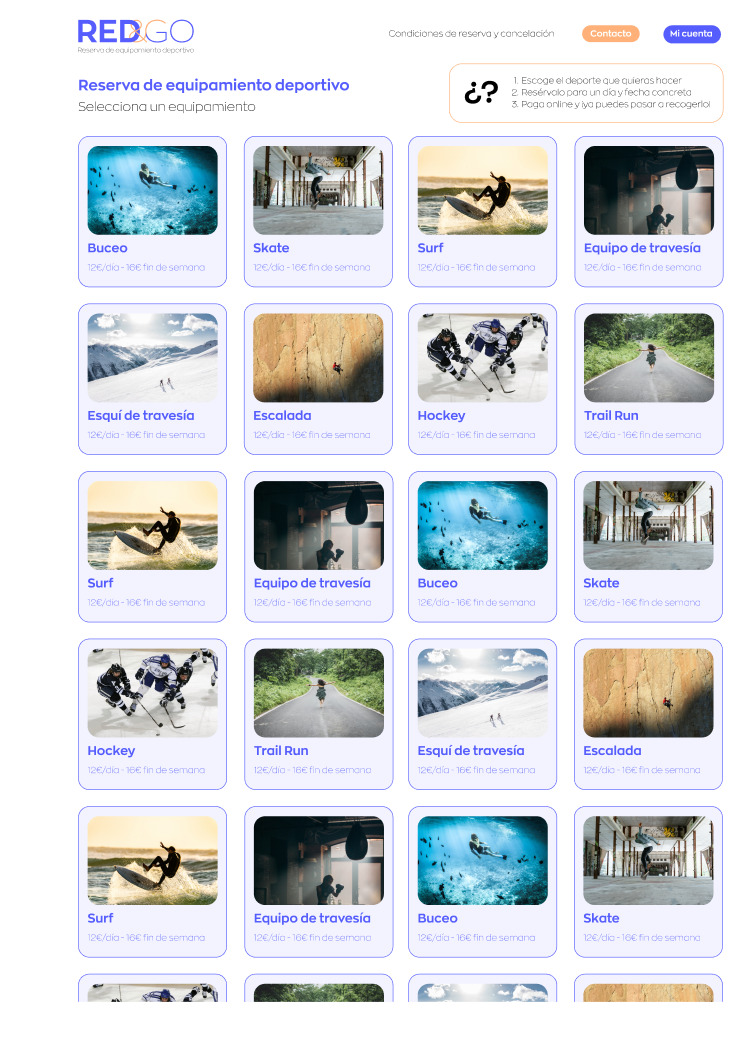
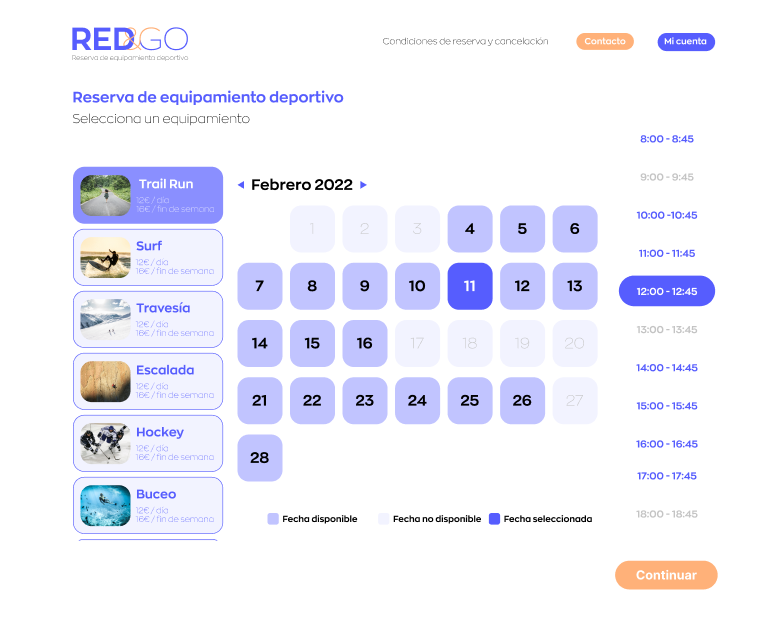
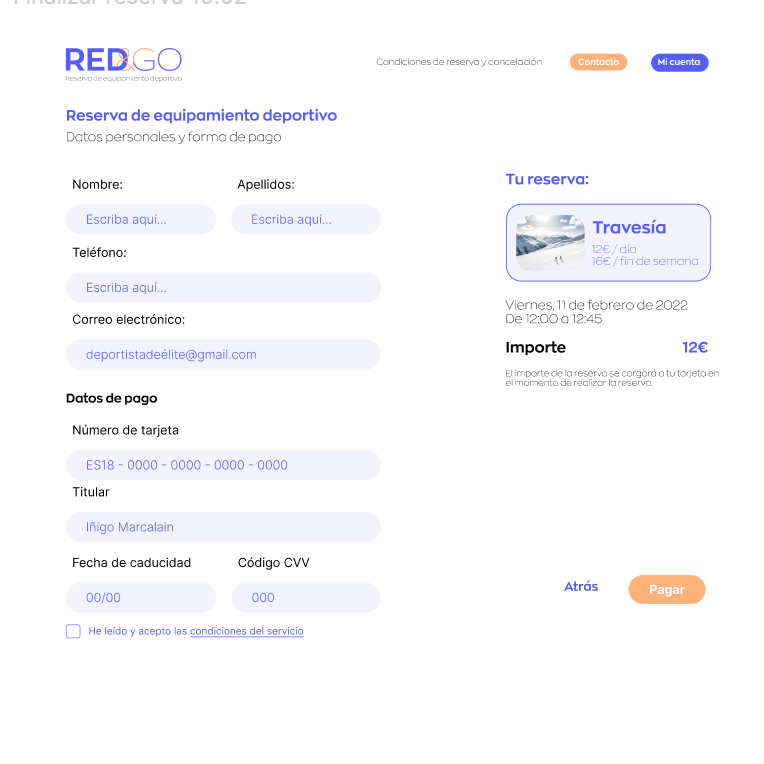
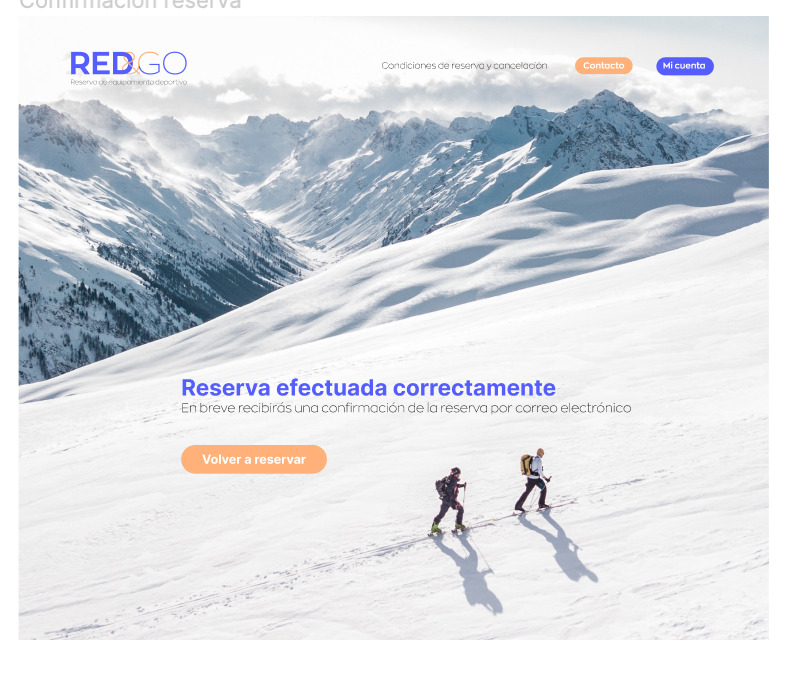
Se han diseñado todas las pantallas necesarias para los flujos de navegación que muestran las funciones del sitio y las posibilidades del mismo.
En este prototipo se han añadido los elementos interactivos creando toda interacción necesaria para experimentar el recorrido programado.

Evaluación
Se han utilizado dos técnicas de evaluación, con usuarios y una evaluación heurística de la cual se han establecido una serie de mejoras y aplicaciones de las mismas al prototipo obteniendo un prototipo definitivo.
Este apartado describe el proceso que se ha realizado para desarrollar las entrevistas y los user test, que serán la segunda fase de la evaluación del proyecto.
Para la realización de los test de usuario se han elegido otros usuarios que coinciden con las primeras muestras y otros que no coinciden. Se ha determinado de esta forma para tener en cuenta las necesidades de los usuarios que se detectaron en un primer momento y validar si el diseño solucionaría estos problemas encontrados. Por otro lado también se han utilizado nuevos usuarios para poder validar las ideas iniciales con otras personas que no hayan sido entrevistadas anteriormente.
Se plantea realizar user test y entrevistas en una misma sesión para obtener dos tipos de resultados. Por un lado una evaluación de la usabilidad del prototipo en sí mismo y por otro lado al proyecto en sí. El objetivo de este estudio es en primer lugar validar el diseño y prototipado que se ha realizado para este proyecto. Además se aprovecharán estas entrevistas para confirmar también que la solución que estamos proponiendo solventa las necesidades detectadas en el research y por tanto cumple con el objetivo del proyecto.
Gracias a esta entrevista se podrán detectar fallos de prototipado y usabilidad en los dos flujos definidos para mostrar el proyecto. También podrán surgir errores de concepto que se han podido trasladar de forma incorrecta desde la detección de necesidades a su transformación como solución digital a las mismas.
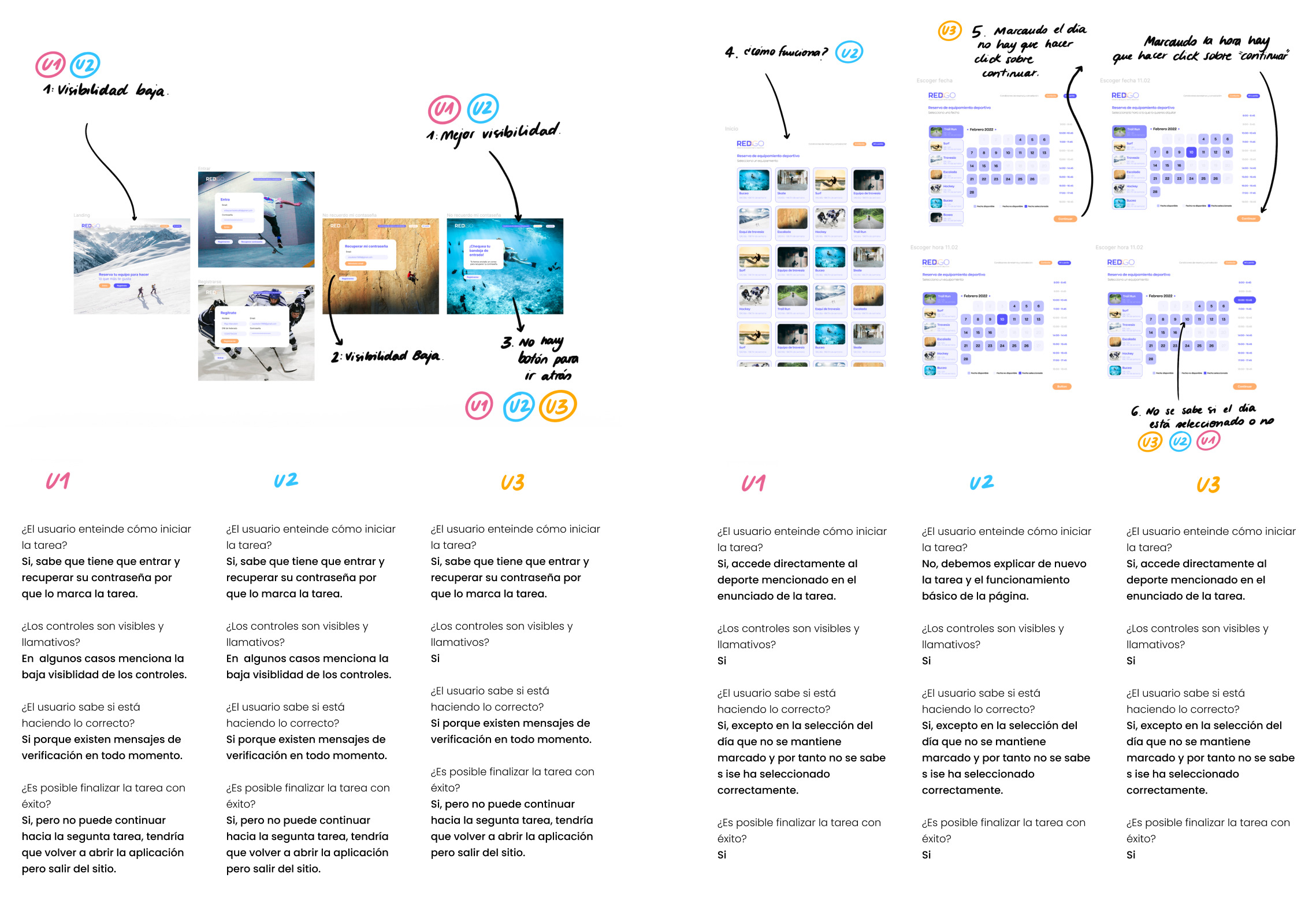
Resultado de las entrevistas:
Los tres usuarios entrevistados realizaron las dos tareas programadas obteniendo en los test los resultados descritos en las páginas siguientes.
Los test fueron grabados y se pudieron analizar posteriormente. Gracias a estas grabaciones se pudieron obtener dos tipos de resultados e interpretaciones de los mismos.
En primer lugar se expusieron las pantallas y mediante notas rápidas se fueron apuntando los fallos o errores detectados que mencionaban los usuarios. Sobre el mismo archivo se apuntaron y añadieron las aportaciones del resto de usuarios coincidiendo algunos de ellos en fallos que por tanto se anotaban como imprescindibles a mejorar. Otros solo fueron apreciados por uno o dos usuarios.

Mejoras al prototipo:
Error 1:
La visibilidadd de los botones textuales es ligreamente baja; no son ilegibles pero se podría mejorar.
Mejora propuesta: Aplicar una gráfica con más contraste
Error 2:
El header no es el mismo en las pantallas con imagen de fondo y por tanto no tiene la misma visibilidad.
Mejora propuesta: Aplicar el mismo header en la pantalla de inicio
Error 3:
Error de conexión fluida entre todas las pantallas. El usuario tendría que tener una opción para acceder de manera fácil una vez recuperada la contraseña.
Mejora propuesta: Añadir una opción e “Volver a intentarlo” en la pantalla para recuperar contraseña.
Error 4:
Para usuarios que no han reservado de manera telemática o no están acostumbrados a entornos digitales, sería de ayuda una pequeña guía introrductoria.
Mejora propuesta: Añadir un mensaje introductor que sea tanto explicativo como fácil de cerrar ya que no es necesario para todos los usuarios.
Error 5:
Las dinámicas para elegir opciones han de ser las mismas, mediante el botón de continuar o directamente seleccionando una opción.
Mejora propuesta: Aplica todos los cambios y opciones una vez se haya presionado el botón de “Continuar” para que le usuario esté seguro de la opción que han elegido.
Error 6:
Todos los usuarios han de tener un feedback claro de las acciones realizadas y de las opciones seleccionadas.
Mejora propuesta: Activar la variante “Selected” en el prototipo ya avanzado.
Mejoras en la visibilidad de los controles y elementos seleccionados.
Coherencia en los procesos, todas las decisiones se confirman con el botón de “Continuar”
Mejoras de visibilidad de los botones textuales
Mejoras en la adaptación gráfica el formulario a la retícula.






 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.