 Pública
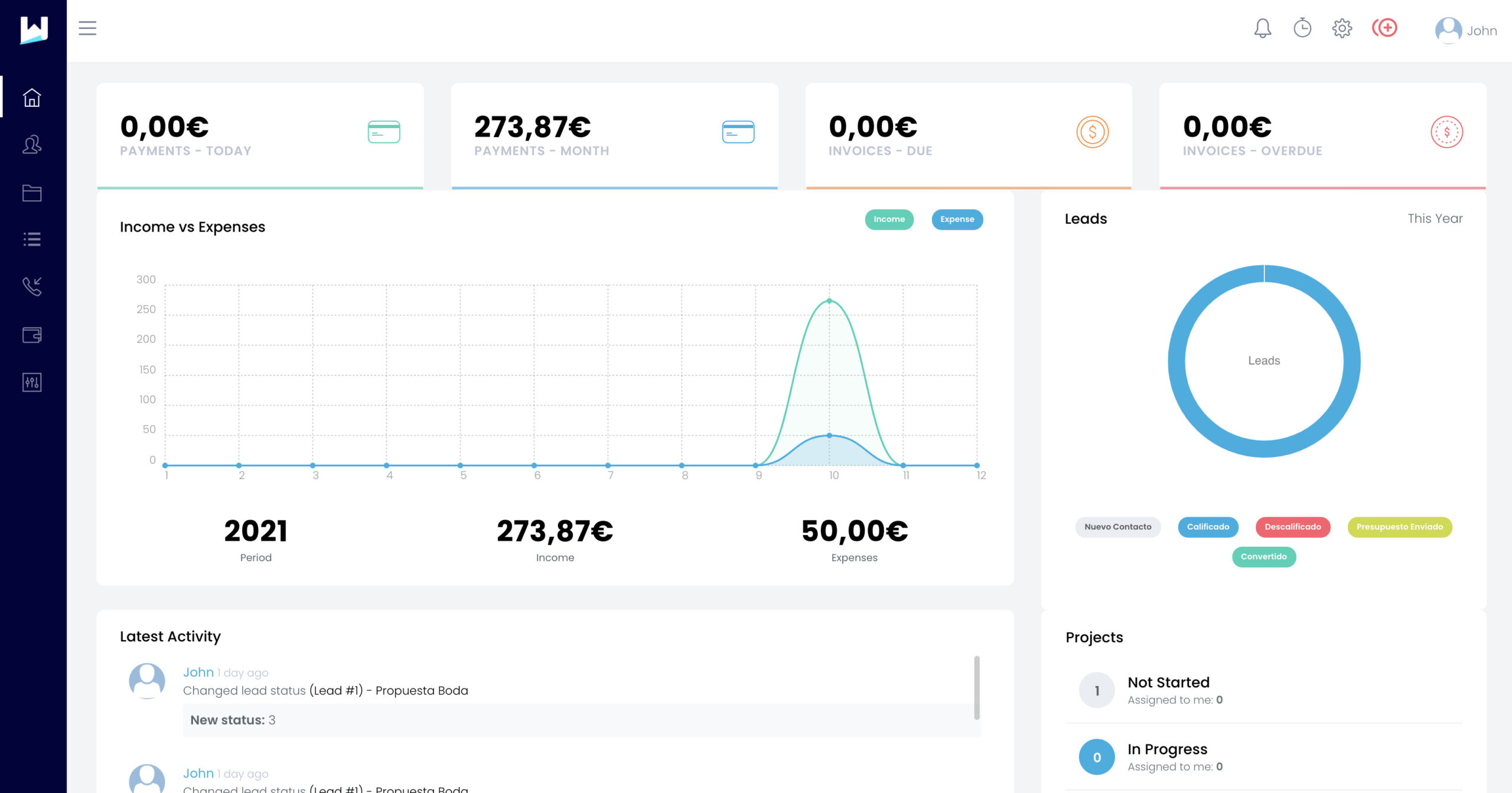
Pública Vamos a detallar el proceso de evaluación de la usabilidad de una nueva aplicación que está saliendo al mercado. Se ha realizado la evaluación de la plataforma App de Workkin, ya que es un proyecto que está en proceso de lanzamiento y por tanto su actual plataforma pública es la App, ejemplificada en las fotografías incluidas en este post.

¿Qué es Workkin?
Workkin es una plataforma dirigida a freelancers, autónomos digitales, que necesitan herramientas para gestionar todas las tareas que como autónomo les corresponden. Desde la realización de facturas, contactos con clientes, gestión de gastos, análisis de proyectos, agenda de contactos, relación directa con la gestoría, acciones relacionadas con los trimestres etc. Su página web está todavía en proceso de lanzamiento y por tanto se trabaja mediante una plataforma demo que permite a los creadores ir avanzando en el proyecto, pero antes de ello es necesario comprobar el diseño de la interfaz será accesible, usable y eficaz ¿es usable la plataforma actual de Workkin?

Metodología
Partimos de la base, que tener en consideración la usabilidad es algo crucial a la hora de diseñar o pensar productos digitales. Por ello, para evaluar esta condición o característica se han desarrollado una serie de métodos que permiten obtener unos resultados y datos del nivel de usabilidad de un producto.
La evaluación presentada es un proceso previo que se realiza cuando todavía no hay problemas focalizados ya que no existen personas usuarias que puedan detectarlos. Esta evaluación se basará en una inspección y examinación de la usabilidad de la interfaz a partir de la cual se propondrán mejoras. Concretamente, se ha utilizado un tipo de evaluación heurística, que toma los principios de interacción persona-máquina y busca resultados cualitativos para descubrir los problemas de usabilidad de un interfaz. Por ello, en primer lugar haremos una revisión de los 10 principios heurísticos de Jacob Nielsen, después se hará una relación de los distintos hallazgos de la evaluación y se plantearán algunas propuestas de mejora y soluciones. Gracias a manuales de usabilidad como Métodos de evaluación sin usuarios de Mónica Zapata Lluch para la UOC, se determinan una serie de guías y ejemplos de los que derivan propuestas de mejora para la usabilidad de la plataforma.
1. Visibilidad del estado del sistema.
Este principio hace referencia al feedback continuo desde el sistema al usuario, dándole respuesta dentro de un margen temporal adecuado. En este caso se concluyen dos observaciones.
Hallazgo Nº1: El interfaz diseñado tiene en casi todo momento una respuesta inmediata ante la interacción del usuario mediante el cursor. Por tanto el usuario entiende en qué momentos puede realizar acción y en cuáles no.
Hallazgo Nº2: En el dashboard inicial, se muestra una gráfica que permite ver los distintos ingresos y gastos en un tiempo determinado. Actualmente está diseñado para un año. Según la experiencia común del usuario, este tipo de gráficas suelen aportar información en algunos puntos clave, sin embargo en este caso no hay ningún tipo de interacción.
PROPUESTA DE MEJORA: Diseñar con la perspectiva interactiva que todo lo visual que ofrezcamos en el dashboard ha de ofrecer información más allá de una primera imagen. Por ello en la gráfica de gastos y ganancias han de incluirse información ligada al movimiento del cursor.


2. Adecuación del sistema al mundo real

En este caso se analiza detenidamente el tipo de comunicación corporativa que se realiza, entendiendo proceso comunicativo por todo mensaje, directo e indirecto de la interfaz dirigido a la persona usuaria. Además se valora la coherencia y la lógica dentro de los mensajes analizados.
Para ello es esencial conocer el target de la marca y el usuario al que se dirige. Es importante decir que Workkin surge como una alternativa de gestión de autónomos que permite y agiliza todos aquellos trámites que un freelance tiene que hacer para poder llevar al día sus cuentas.
Observaciones: La aplicación tiene muy poco lenguaje escrito o verbal y por lo tanto las comunicaciones con el usuario son justas, sin embargo no es siempre necesario mucho texto. Por tanto tiene un tratamiento correcto del lenguaje.
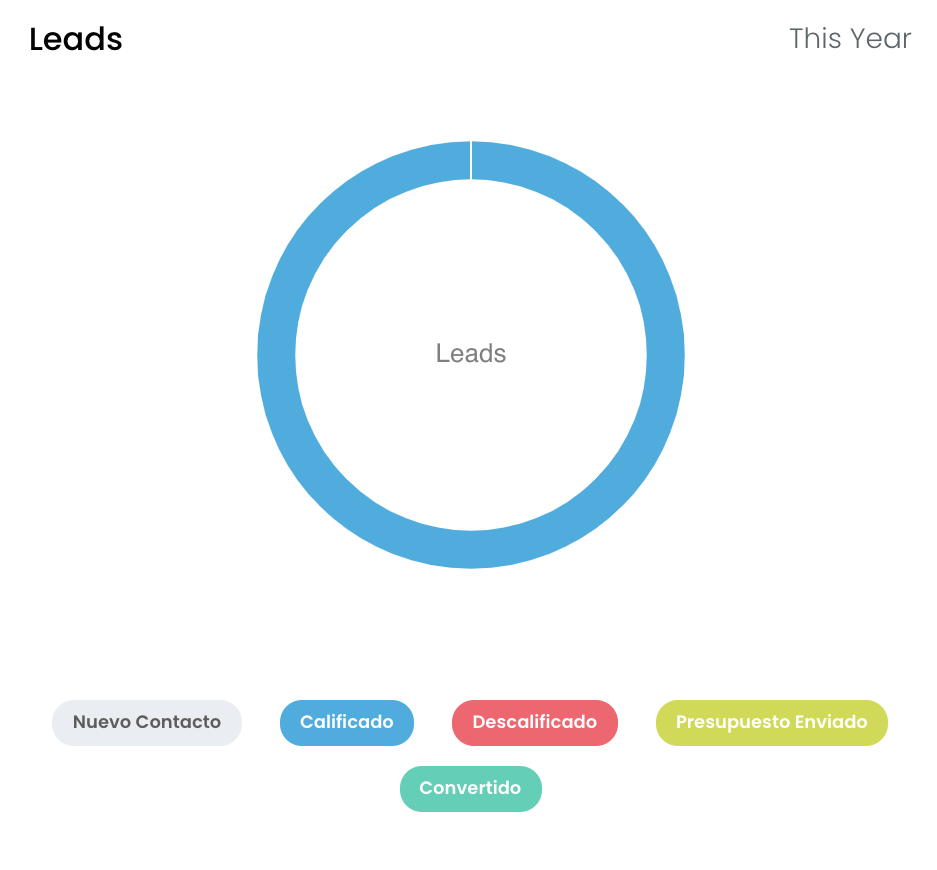
Hallazgo Nº3: Sin embargo, en la sección «Leads», las etiquetas (Nuevo contacto – Calificado – Descalificado – Presupuesto enviado – Convertido) tienen una terminología extraña, ya que Calificado y descalificado son dos opciones incompatibles, por tanto no es un proceso lineal y convertido no explica completamente que la función (Esa propuesta ha sido aprobada y se convierte en cliente)
La PROPUESTA DE MEJORA por tanto alude al cambio de lenguaje en esta sección.
3. Libertad y control por parte del usuario



Dentro de una aplicación o sitio web es necesario que los caminos estén bien guiados para el usuario, incluso si es una acción que perjudica a la plataforma como cancelar una compra o una suscripción, es importante que el usuario sienta la libertad y opción de realizarla, si no estaríamos cayendo en el uso de un dark pattern que a largo plazo afectaría peyorativamente a la marca. Por ello, en Workkin analizamos todas las salidas y recorridos de la App obteniendo las siguientes conclusiones.
Hallazgo Nº4: Dentro de las páginas de iniciales de cada una de las secciones. A modo de pie de título se encuentra un esquema de la estructura de la web. App –> Settings –> Main Settings. Cada uno de ellos es gris claro menos en el que se encuentra el usuario actualmente, que está resaltado con el color general. Sin embargo, el usuario no puede volver a las páginas anteriores desde este esquema si no que tiene que hacerlo desde el menú de la barra lateral.
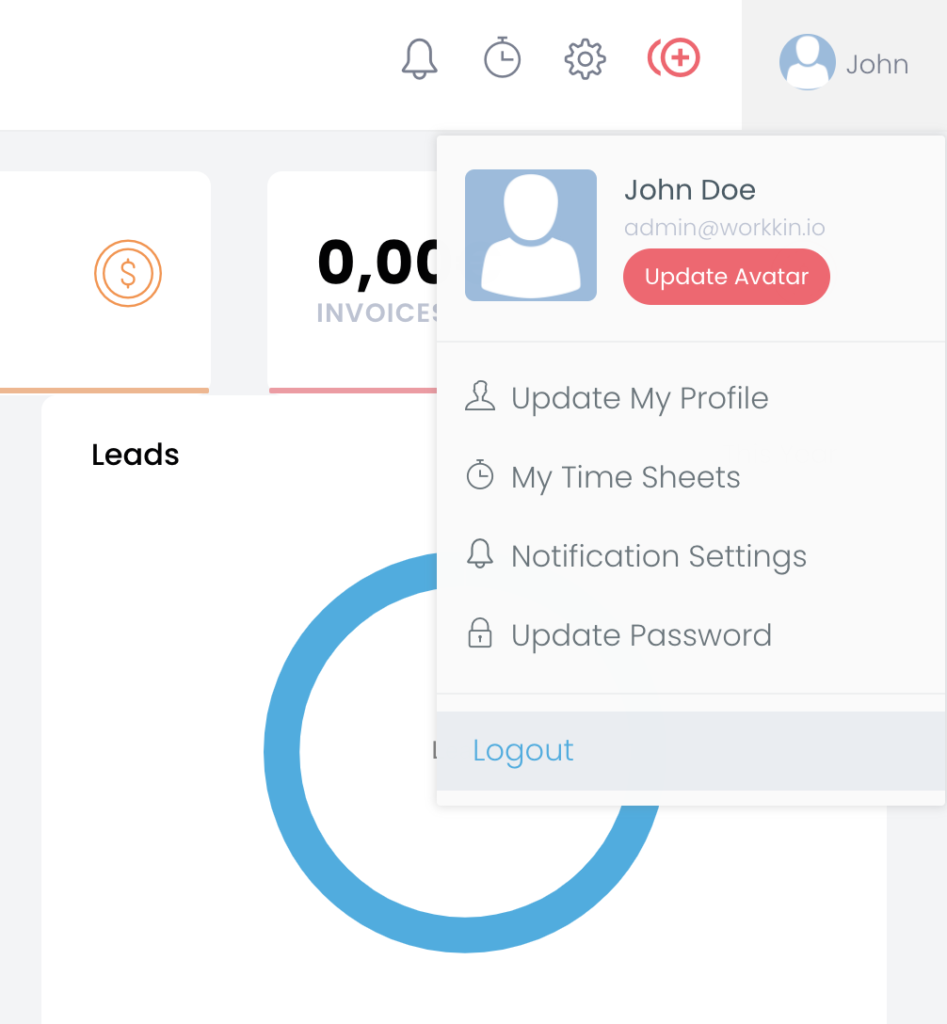
Hallazgo Nº5: Desde el icono de perfil, el usuario puede desconectar su sesión.
Hallazgo Nº6: Desde los ajustes «Main settings» el usuario puede modificar sus ajustes generales, sin embargo la demo por ahora no ofrece una opción fácil de gestión de ajustes.
PROPUESTA DE MEJORA: En este caso se plantea las siguientes soluciones, en primer lugar, diseñar un menú de ajustes o Settings con la información necesaria en una única página, incluida dentro del desplegable de «user» o toda la información de la esquina superior derecha agrupada en unas mismas características. Además se propone hacer interactivo el esquema de flujo, especificado en el Hallazgo. Es decir si el usuario se encuentra en «estimates» que pueda acceder a «app» o a «sales» desde ese esquema.
4. Consistencia y estándares

Habitualmente este tipo de profesiones, no entiende bien algunos conceptos financieros y su principal necesidad es tener una plataforma que facilite esas gestiones para que ellos se puedan centrar en el trabajo propiamente dicho. El rango de edad es amplio, aunque la mayoría de profesionales de estos sectores se encuentran entre los 25 y 40 años. Por ello se plantea la siguiente problemática. La necesidad de creación de una plataforma que se adapte a todo este rango de edades. El punto de inflexión puede estar en la relación de todos los profesionales usuarios, que habitualmente serán campos creativos como diseñadores, fotógrafos, redactores, docentes online etc. Por ello se destacan dos requerimientos importantes de la App. El lenguaje visual ha de ser pulcro, ya que son profesionales de este tipo de herramientas y por lo tanto no usarían una aplicación con malas decisiones de diseño y las distintas secciones e información ha de estar explicada para usuarios que no entiendan nada de temas ajenos a su sector como puede ser la facturación o las finanzas.
En este caso, se identifica el Hallazgo Nº7, en el que se observa que un usuario que no conoce términos financieros quizás se siente perdido dentro de la sección de «Ventas»
PROPUESTA DE MEJORA: Dado que los términos financieros son tecnicismos que pueden explicarse pero no «cambiarse» se propone que en cada una de las páginas dentro de «Ventas» se explique de forma resumida el apartado. Por ejemplo «Añade aquí todos los gastos que vayas teniendo» Además no existe esa página de «Ventas» sino que el menú diirectamente deriva a los subapartados, por tanto será un dashboard propio de la sección que aclare cada uno de los conceptos. Si el usuario ya los conoce puede acceder directamente a los subapartados como «Products» o «Expenses» desde el menú lateral.
6. Prevención de errores

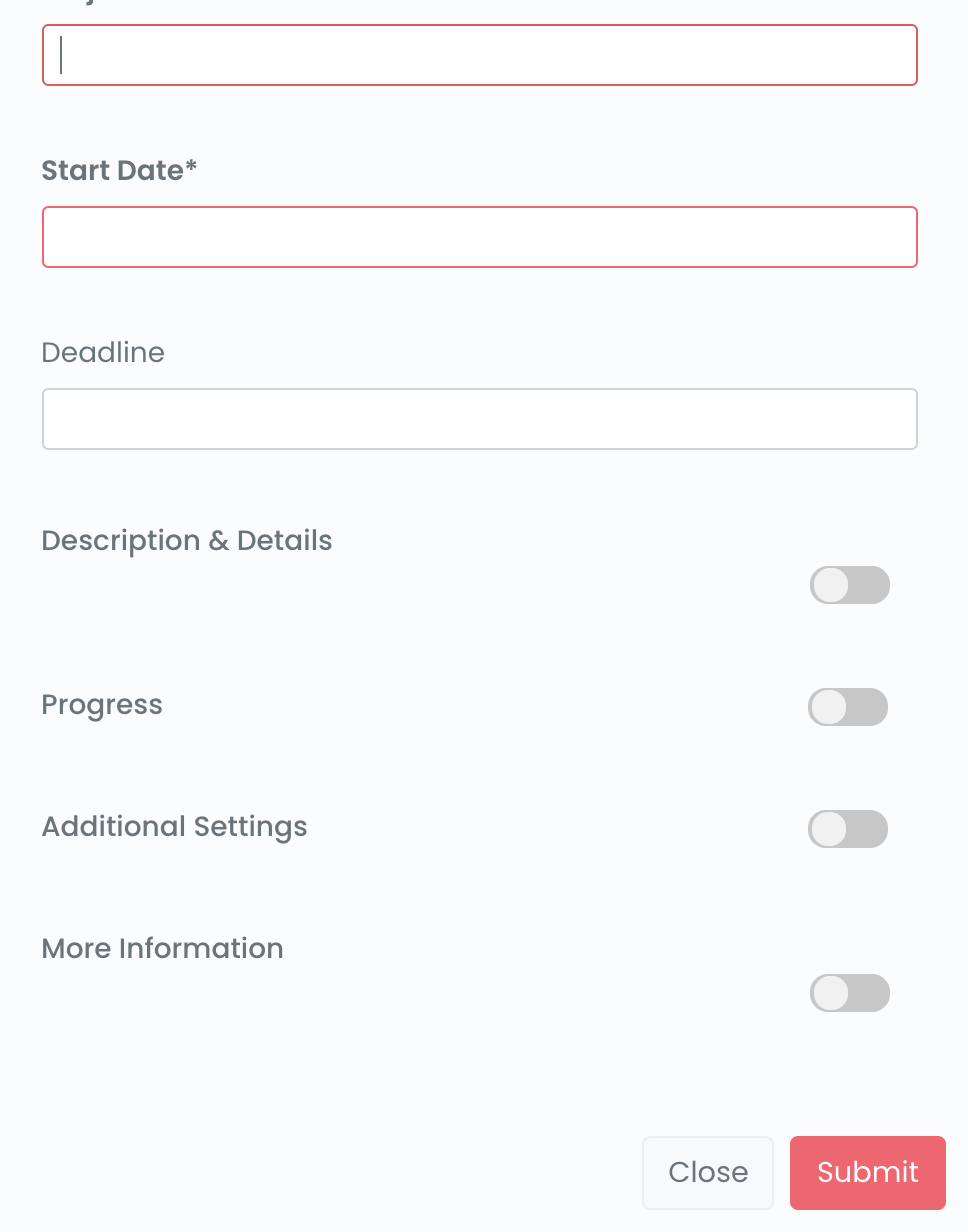
Según las bases teóricas establecidas por Nielsen, «los mensajes de error deben incluir una confirmación antes de ejecutar acciones de corrección». El hallazgo nº8 es el siguiente: Workkin avisa en todo momento de los campos «mal» rellenados como puede ser la introducción de una dirección de correo electrónico no válida. Directamente sube el formulario hacia los campos mal rellenados y salta un mensaje de «email address is not a valid email address»
Está bien realizado ya que el usuario conoce el error que está cometiendo.
PROPUESTA DE MEJORA: Se propone desde estas observaciones el cambio de alerta que se encuentra en la esquina inferior izquierda hacia una colocación más céntrica de la pantalla, próxima a donde el usuario está interactuando que es el formulario. Además se propone cambiar el texto parra evitar repeticiones por «Email address is not valid» o «Mail no válido».

7. Reconocimiento antes que recuerdo
«Las instrucciones deben estar visibles o ser fácilmente localizables» además según este principio hemos de diseñar para que el usuario no tenga que recordar sino que sean acciones que por inercia y deducción del interfaz pueda realizar bien las acciones.
Hallazgo Nº9: No existen una serie de indicaciones de uso de la plataforma. Se han marcado como una tarea a realizar según avance el proyecto pero todavía no se ha realizado. Por ello se proponen dos opciones para su diseño.
PROPUESTA DE MEJORA: Se elaborarán una serie de indicaciones a modo de guía de uso al entrar a la plataforma. Por otro lado, se añadirán ilustraciones en cada una de las funciones cuando estas estén sin usar que permitan identificar al usuario para qué sirve cada página. Una vez se usen por primera vez, quedarán guardados los datos y se entenderá para qué sirve. Es decir, en el apartado de clientes, habrá una ilustración que marque, «Añade aquí tus clientes actuales y potenciales», cuando se añada uno, ya sabrá el usuario que si hay un nombre y una ficha de cliente, sirve para añadir más clientes y no tendrá que recordar que esa función era para añadir clientes. Además se plantea, en imágenes como en el hallazgo Nº9, la creación de un modelo a seguir predeterminado, que esté diferenciado de otros, por ejemplo «Presupuesto boda» con la información necesaria que el usuario debería introducir.

8. Flexibilidad en eficiencia en el uso
Este principio hace referencia a las distintas vías de realizar interacciones por parte del usuario, mediante atajos u opciones más rápidas de realizar para aquellos usuarios que ya conocen la plataforma y mediante las vías más guiadas para aquellos que son nuevos usuarios.
En este caso no se observan ningún tipo de referencia a este principio de la usabilidiad, por tanto se plantea que debería haberlo para usuarios avanzados. Para ello será necesario hacer un estudio de otro tipo de plataformas similares para entender cómo otros diseñadores han encontrado vías más rápidas de uso en una plataforma web, una de las propuestas de mejora, es la capacidad de la página a generar autorrelleno cuando un usuario ya tiene datos introducidos, algo que haría más eficiente el manejo del producto.
9. Diseño estético y minimalista
En este caso la observación hace una muy buena crítica del sitio, la tipografía, los espacios en blanco, la composición y los colores, hacen que esta plataforma tenga un muy buen diseño en cuanto a la estética. Hallazgo Nº10: Quizás dentro del apartado del dashboard «Latest activity» los códigos son demasiado técnicos, (Lead#1) pero no creo que sea algo que perjudique al diseño global.

10. Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse
Este principio se evalúa en relación directa a lo observado en el principio nº7, sobre el reconocimiento antes que el recuerdo. Según lo concluído en este apartado, se decide crea una guía de uso, que se presentará a los usuarios al empezar a utilizar la aplicación, sin embargo, más tarde no será visible cada vez que el usuario entre al portal. Sin embargo se plantea la siguiente propuesta de mejora. Poder acceder a esta guía de uso mediante un botón de ayuda, ubicado en el menú propuesto en la siguiente imagen:

Se ha decidido de esta forma ya que esta función de ayuda no está relacionada con el menú lateral sino con otro tipo de funciones de gestión y administración que se encuentran en este menú superior.
Conclusión
Gracias a esta evaluación de toda la aplicación Workkin y las propuestas de mejora aportadas, la aplicación generará en los usuarios una mayor sensación de satisfacción y agradecimiento con la marca, ya que será una experiencia más eficiente y enriquecedora, es decir, mediante el uso fácil de la página podrán tener mucho mayor control de sus gestiones laborales y la aplicación será un gran apoyo para toda esta burocracia, sin que Workkin sea un problema más sino una vía que facilite y solucione este tipo de tareas.
Espero que os haya parecido útil este post y muchas gracias por leerlo. ¡Sobre todo espero que cuando se lleven a cabo estas propuestas de mejora los usuarios agradezcan y sientan que Workkin es un sito que les ayuda y permite que sus tareas sean más fáciles! ?
 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.