 Pública
Pública


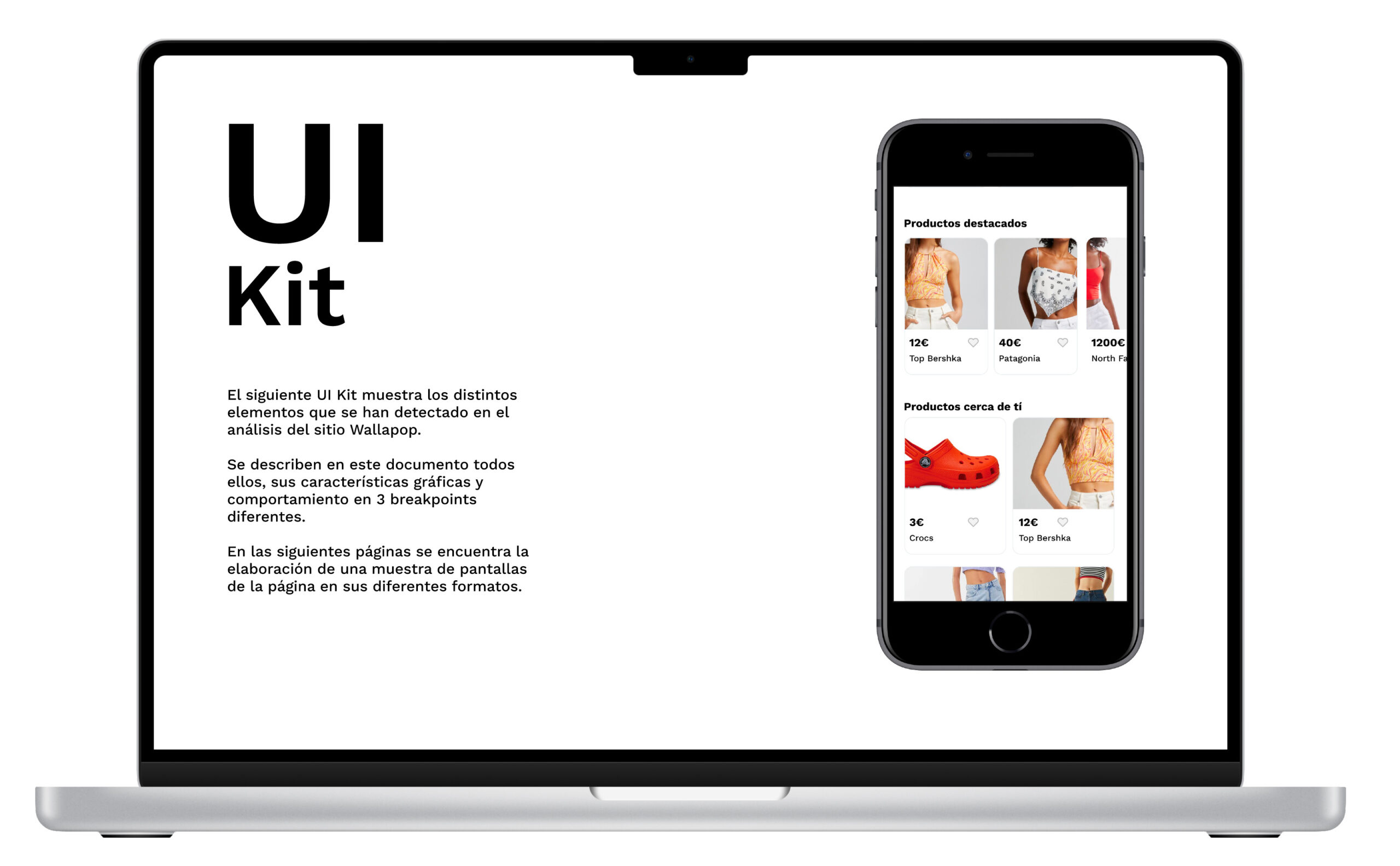
El siguiente UI Kit muestra los distintos elementos que se han detectado en el análisis del sitio Wallapop.
Se describen en este documento todos ellos, sus características gráficas y comportamiento en 3 breakpoints diferentes.
En las siguientes páginas se encuentra la elaboración de una muestra de pantallas de la página en sus diferentes formatos.
UI Kit:
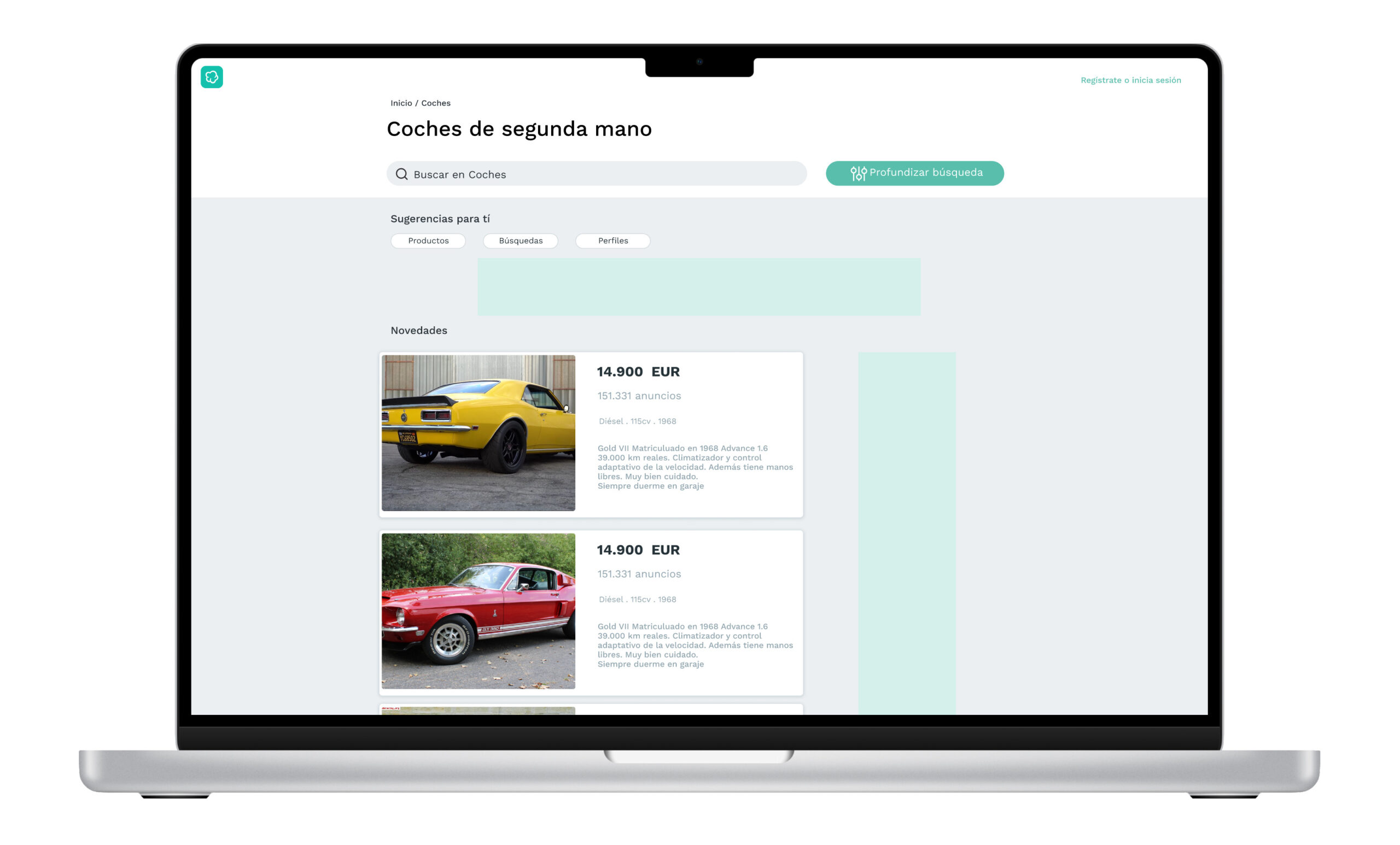
Wallapop on Chrome for MackBook Pro 16″:
APP for IPhone:
Wallapop on Chrome for IPad:

 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.